3 Schritte, in denen du FunnelCockpit und WordPress verbindest:
Einige von euch haben bereits WordPress Seiten aufgebaut und möchten die mit FunnelCockpit optimierten Funnels nun integrieren? Das ist kein Problem. Du kannst deine erstellten Landingpages und Salespages, die du bei FunnelCockpit erarbeitet hast auch in WordPress nutzen. Mit dem WordPress Plugin „FunnelCockpit“ kannst du deine Auswahl treffen. Im Folgenden zeige ich dir eine einfache Anleitung, mit der du in 3 Schritten FunnelCockpit mit WordPress verbinden kannst.
So funktionierts:
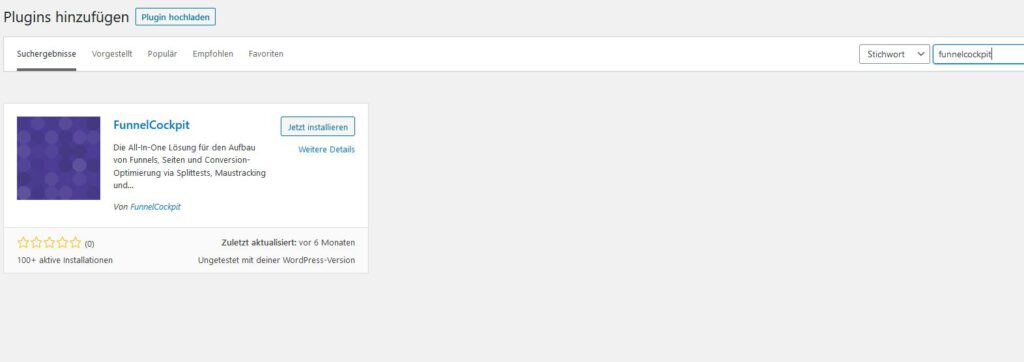
- Plugin herunterladen. Unter dem Punkt Plugin – Plugins installieren, kannst du oben rechts im Suchfeld FunnelCockpit eingeben. Dann sollte dir folgendes angezeigt werden:

Das WordPress-Plugin - Jetzt sollte dir nach der Installation und Aktivierung in der linken Menüzeile FunnelCockpit angezeigt werden. Im Punkt „Settings“ kannst du die API eingeben und somit die Schnittstelle erstellen.

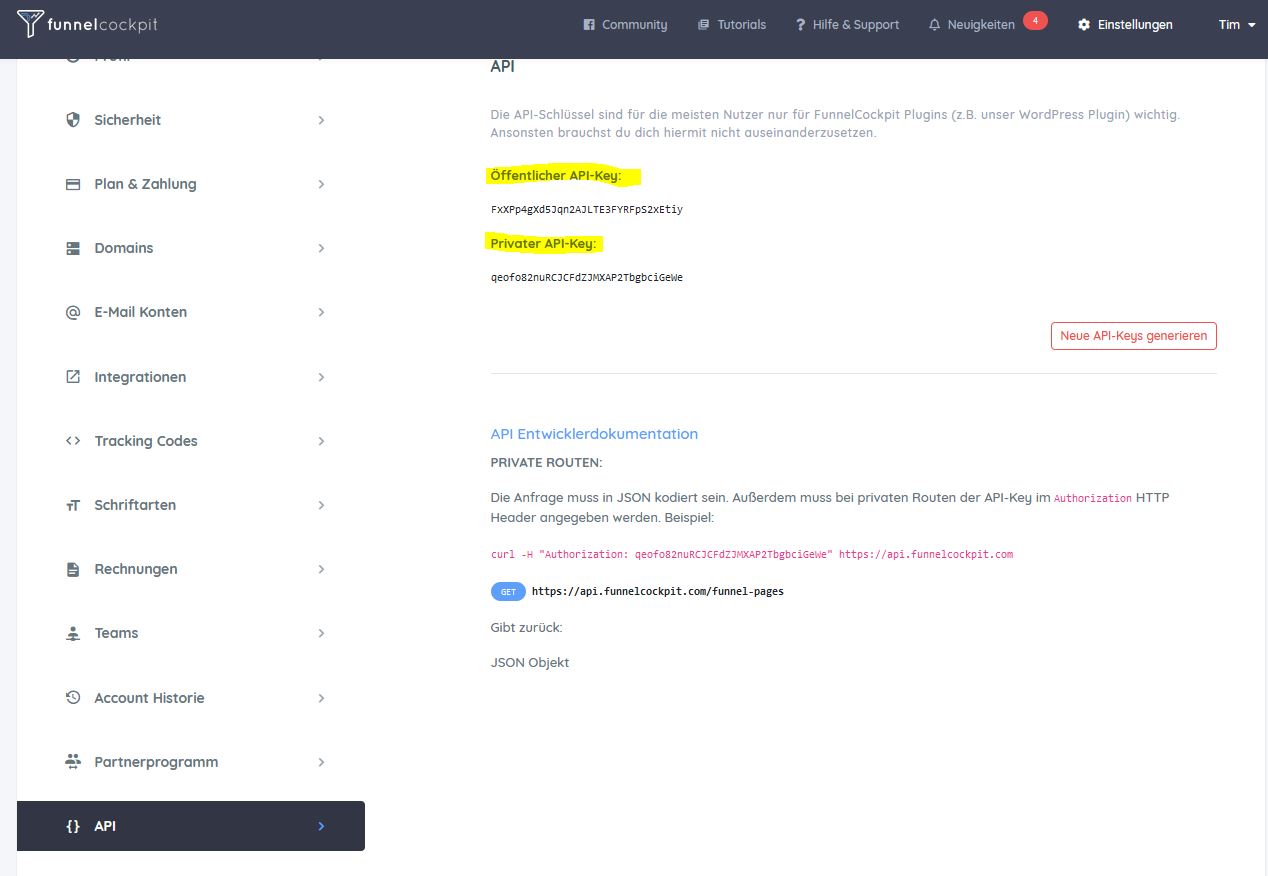
Wähle “Einstellungen” aus Deine API-Keys findest du unter FunnelCockpit – Einstellungen ganz unten links {} API. Hier kannst du neue APIs generieren und einfügen.

- Um eine neue Seite einzufügen, klickst du unter dem FunnelCockpit Plugin auf „AddNew“. Hier wählst du jetzt deine Seite aus. (Bzw. erst einmal den Funnel indem sich deine Seite befindet). Anschließend veröffentlichst du deine Seite und das wars auch schon.
Die Möglichkeit eine Verbindung von FunnelCockpit mit WordPress herzustellen, habe ich anfangs bei bestehenden Seiten genutzt und war sehr zufrieden. Vor allem war ich überrascht, wie schnell das ganze geht, weil ich es mir wesentlich komplizierter und zeitintensiver vorgestellt hatte. Eine Übersicht von allen FunnelCockpit Funktionen findest du hier.







 (19 votes, average: 4,00 out of 5)
(19 votes, average: 4,00 out of 5)
Super Beitrag. Kennst Du eine Möglichkeit eine Suchfunktion in Funnelcockpit einzubauen z.b über html code? Das würde mir sehr helfen.*